
1Passwordの二要素認証機能を試してみる
皆さんこんにちは。梅雨も明け、一気に夏模様となりましたね。熱中症等に気をつけて過ごしていきたい所です。
さて、今回は1Passwordの二要素認証ついて書いてみたいと思います。
1Passwordとは
このブログの読者には知らない方はそう多くないと思いますが、一応説明するとパスワード管理ツール、及びそれを提供しているサービスです。
米AgileBits社が開発、運営、提供しています。サイトは https://1password.com/ になります。
WindowsやmacOSを搭載するのパソコンはもちろん、iOS, Androidのスマートフォン、タブレットでも利用する事ができます。パスワードはローカルやクラウドに保管する事が可能で、パスワードへのアクセスするにはマスターパスワードや、指紋を使います。
そう言えば、Appleが全従業員 (12万3000人) に1Passwordを導入する事で、AgileBitsを買収するのでは?と言った話題がありましたね。
二要素認証
1Passwordについての余り詳しい説明はここではしませんが、機能の一つとして、二要素認証によるログインの管理が可能です。
二要素認証についても、知らない方はあまりいないと思うのですが、Wikipediaによると
多要素認証(たようそにんしょう)は、アクセス権を得るのに必要な本人確認のための要素(証拠)を複数、ユーザーに要求する認証方式である[1][2]。 必要な要素が二つの場合は、二要素認証とも呼ばれる。
大抵のWebシステムでの二要素認証では、ログイン時にID・パスワードに加え、もう1つの要素として、SMS経由で送られたりGoogle Authenticator 等のモバイルアプリから生成される認証コードを使う事が多く、また認証コードは一定の時間が経つと使えなくなるワンタイムパスワードである為、パスワードが万が一他人に盗まれたとしても、端末さえ盗まれなければログインはされにくいと言う事になります。
Google Authenticatorの画面キャプチャ
モバイルアプリの場合、連携にはサービス側から提供される、認証コードを生成する為のシークレットをQRコードを使って、インターネットを経由せず端末に取り込みます。
1Passwordでは、端末の代わりにシークレットを保存する事によって、1Passwordのみで二要素認証を完結させる事ができます。
普段モバイルアプリによる二要素認証をあらゆるサービスで使っていると分かるのですが、認証コードが多くなると一瞬でどれがそのサービスの物か分からなくなるのでこれは何気に便利です。

実際にやってみる
GitHubを使って実際にやってみたいと思います。今回は1Password 7を使います。
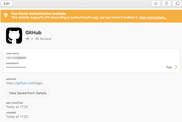
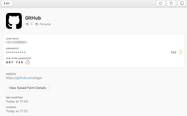
まずは、1Passwordに予めGitHubのログインプロファイルを追加しておきます。(アカウントは検証用のサブアカウントです)
画面上部にはGitHubは二要素認証が使える事が説明されています
次にGitHubの二要素認証の設定を開き、“using an app” の方を選択し(GitHubは他にSMSによる認証コードの利用ができます)、そのままQRコードが表示される画面まで行きます。
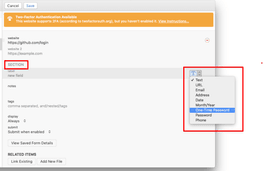
そうしたら、先程の1Passwordのプロファイルを編集モードにし、SECTION から、新たに “One-Time Password” の項目を追加します。
右側のプルダウンを展開すると見つかります。
プルダウンを選択すると、次のように表示が変わります。プルダウンの左横にQRコードが表示されました。
このQRコードをクリックすると、なんとQRコード読み取りのファインダーが表示されます。
これを、先程ブラウザに表示されたQRコードに重ねると、読み取りができます。面白いUIですね。
ファインダーの枠は最初青ですが、読み取りに成功すると緑色に変わり、直後に登録がされる
このままプロファイルを保存すれば端末への登録は完了です。
プロファイルを見ると、6桁の数値(認証コード)が表示されるようになりました。クリップボードにコピーできるのが便利ですね。
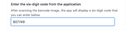
この後、GitHub側に表示されている認証コードを入力すれば連携が完了します。
ログインしてみる
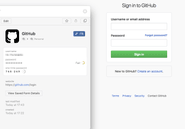
一旦GitHubからログアウトして、再度ログイン画面を表示し、いつも通りプロファイルからIDとパスワードをFillします。
すると、1Passwordから次のような通知が来ます。
そう、来る二要素認証の為に、予め6桁の数値をクリップボードにコピーしてくれるのです。これは便利!
モバイル端末を開くまでも無く、PC内で完結しているだけでも大分手間が省けていますが、これでより認証が楽になります。
次の画面ではボックスにそのままペーストするだけで無事ログインができました。
因みに、一定時間が経過すると、6桁の数値をクリップボードに上書きする前に元々書き込まれてた内容が戻ってきます。また、その内容も通知されます。
感想
1Passwordにより、パスワードだけでなく二要素認証自体も簡略化できました。
一方で、1Passwordにパスワードと認証コード(を生成するシークレット)をいっしょくたに保管する事は、万が一1Passwordがクラックされた場合、ログイン情報と認証コードが一度に流出する恐れがあり、これは本来の二要素認証が持つ安全性を壊す事を意味します。
この為、絶対に攻撃されたら困るサービスについてはパスワードを脳内管理するように、従来の物理モバイルによる二要素認証を使う等の使い分けが必要かなと感じました。
あるいは、少なくともパスワードの保存方法はローカルに留めた方が良さそうですね。
ただ、それでも二要素認証を全く設定しないよりはマシだと思うので、気軽に使える点は素晴らしいと思います。












コメントを残す