
Firebaseのためのお手軽な開発環境2
以下の記事の続きです。今回はFirebaseの認証機能を実装をすることと実際にデプロイして動くことを試してみたいと思います。
Firebase認証の有効化
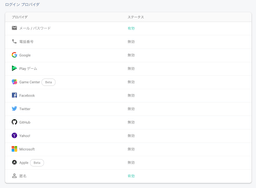
Firebase Console にログインし、[Authentication] → [ログイン方法]で、[匿名]を有効にします。

Firebase認証の実装
簡単なログイン画面を作成します。以下の記事を参考にしました。
参考:https://qiita.com/teshima/items/8ccf41cf7e297a6489e0
メインの画面のsrc/App.tsxは以下のように修正します。ログインできたらUIDを表示するだけのAppです。&&がエスケープされてしまうため、全角の&&に置き換えてありますので、コピペする場合はご注意を!
import * as React from 'react'
import './App.css'
import firebase, {auth, provider} from './plugins/firebase'
interface AppProps {
}
interface AppState {
user: firebase.User | null
}
class App extends React.Component<AppProps, AppState> {
constructor(props: AppProps) {
super(props);
this.state = {
user: null
}
}
public state: AppState = {
user: null
};
public componentDidMount() {
auth.onAuthStateChanged(user => {
this.setState({ user: user })
})
}
public static login() {
auth.signInAnonymously()
}
public static logout() {
auth.signOut()
}
public render() {
return (
<div className="App">
<p className="App-intro">
UID: {this.state.user && this.state.user.uid}
</p>
{this.state.user ? (
<button onClick={App.logout}>Google Logout</button>
) : (
<button onClick={App.login}>Google Login</button>
)}
</div>
)
}
}
export default App;
上記Appが利用する認証クラスsrc/plugins/firebase.tsを実装します。
import * as firebase from 'firebase/app';
import 'firebase/auth'
const config = {
apiKey: "hogehoge-hogehoge",
authDomain: "hogehoge.firebaseapp.com",
databaseURL: "https://hogehoge.firebaseio.com",
projectId: "hogehoge",
storageBucket: "hogehoge.appspot.com",
messagingSenderId: "0123456789",
};
firebase.initializeApp(config);
export const provider = new firebase.auth.GoogleAuthProvider();
export const auth = firebase.auth();
export default firebase;
デフォルトで作成されたfirebase.jsonのままだとbuildディレクトリではなくpublicディレクトリがデプロイされてしまうため変更します。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
↓↓↓↓
{
"hosting": {
"public": "build", # buildに変更する
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
Firebaseデプロイ
初回時はFirebaseへのログインと初期化が必要です。
$ docker exec -it web /bin/bash
root@123:/myapp# firebase login
root@123:/myapp# firebase init
最後にビルドしてからデプロイします。
root@123:/myapp# yarn build
root@123:/myapp# firebase deploy
まとめ
認証機能があっというまに出来上がるのは素晴らしいですね。次は本命のデータ操作に関する検証をしたいと思います。

コメントを残す