
Google Pixel Watch でHello Worldを表示してみた
目次
前書き
iOSを普段使用している方はApple Watchを使用している方が一定数いると思いますが、
Android系のWearOSを使っている人は中々見ません。
私はAndroidユーザのためsmart watchに触る機会が少なかったのですが、
Pixel Watchが発売されたため、勉強も兼ねて使用しています。
Pixel Watchでの開発に関する記事を見かけなかったため、
足掛かりとしてHello Worldを表示する過程をまとめてみました。
検証環境
Windows 11 Home 22H2 22/10/30時点での情報です。 WearOS3.5
同一ネットワーク上に開発マシンとPixel Watchが存在する必要があります。
Pixel WatchはWi-Fi 802.11 b/g/n 2.4 GHzのみに対応していて、WPA3が使えないようなので注意が必要です。
また、開発に必須では無いはずですが、Pixel WatchはiPhoneとペアリングできないため、Android Smart PhoneがPixel Watchの初期設定に必要です。Android StudioはWindows Mac Ubuntuでも動作するようです。
Android Studioのインストール
https://developer.android.com/studio?hl=ja

Android Studioの日本語化
インストールされているAndroid Studioのバージョンを確認して、
今のバージョン未満の中で一番新しいプラグインをダウンロードする。
私は213.7172のため、213.370のパックを選択しました。
Japanese Language Pack / 日本語言語パック
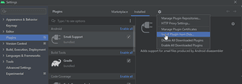
SettingからPluginをインストールします。
ダウンロードしたzipファイルを選択してRestartすれば日本語化出来ます。
Android Studioで新規プロジェクトの作成と準備
Wear OSのBrank Activityを選択して適当なプロジェクト名を入れて作成。
Device Managerを開き、PhysicalタブのPair using Wi-FIボタンがあることを確認する。
Pixel Watchとペアリングする
Pixcel Watchを設定していきます。
画面 画面消灯 30秒 (操作やデバッグ中に消灯してしまうと面倒なため)
付属の充電器で充電中にする。
開発者向けオプションの出し方
システム, デバイス情報, バージョン, ビルド番号 を何度かタップすると開発者オプションが表示されます。
開発者向けオプション
wifi経由でデバッグをチェック
ワイヤレスデバッグを選択、チェック
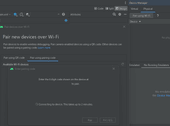
新しいデバイスとペア設定をタップ。IPAddressを確認する。
Android Studio側でPair using Wi-Fiを押し、
Pair using pairing codeを選択するとネットワーク内のPixel Watchを探索するので該当する項目を選択する。
Pixel Watchに表示さているcodeを入力するとペアリング完了です。
Deviceを選択してプロジェクトを実行すれば、Hello Worldが表示されます。
実際にはこんな感じでした。
背景を白色にすると結構ベゼルが太いことがわかりますね。
Pixel Watchのスクリーンショットを取る
Bluetoothでペアリング済みのAndroid SmartPhoneでwatchアプリを起動
画面右上の・・・マークを選択すると、ウォッチのスクリーンショットを撮影が選択できます。
スクリーンショットは円形ではなく正方形で撮影されました。
後書き
Pixel Watchでの開発に関する記事が少なかったため、チュートリアル的に書いてみました。
Wi-Fiがngbの2.4GHzのみの対応ということや、同一ネットワーク上に存在する必要があるということを気をつければ、とても簡単に実機での動作が確認できることがわかりました。
まだどういったアプリケーションが世の中で使われていて、どういうことが出来るのかを把握していないため、開発アイディアはまだありませんが、気軽に作成できることがわかったのでなにか形にしていきたいと思います。
心拍計をOBSでリアルタイムに表示するアプリケーションがあるようで、結構面白そうですね。
https://pc.watch.impress.co.jp/docs/column/yajiuma-mini-review/1450792.html






コメントを残す