
生成 AI にシステム構成図を描かせる
目次
先日、社内でマーケティング関連の打ち合わせをしていた時に、マーケティングの担当者から
「たまにはもっとキャッチーなネタでブログ書いてくださいよ。生成 AI とか。」(超訳)
と言われたので、書いてみました。
やりたい事としては、タイトル通りですがシステム構成図を生成 AI に書かせるというものです。
どのような選択肢があるか調査
ChatGPT
ChatGPT 自身に、どのような形式で出力できるか聞いたところ、以下のような回答でした。
- ASCII アート
- Graphviz 形式
- PNG, SVG, や DOT に出力可能
- 図形を描画する Python コード
なお、draw.io のファイル(実体は XML)を出力できないか聞いてみたところ、直接出力することは出来ないが XML のスニペットは出力できるので、それを draw.io にインポートすれば良い、と回答を得られました。
最後の「図形を描画する Python コード」というのは、後述の方法と同じだと思います。
Claude
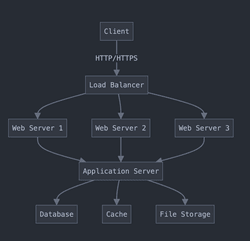
Claude にも同じ質問をしたところ、Mermaid 形式しかサポートしていない模様。Mermaid 形式というのがどういうのかは知らなかったものの、出してきたサンプルが以下のような画像だったので、ショボいと思って候補から除外しました。(が、後から調べたら、他の用途では結構使えそうでした。後述します。)
Google によるネット検索も併用したところ、Python には図形描画のための diagrams というライブラリーがあるので、Claude に直接図形を描画してもらうのでは無く、図形を描画する Python コードを出力してもらう事で、目的を達成できそうです。
GPTs
個人的には試していないのですが、draw.io 形式でグラフを描画するための GPTs が存在するようです。これらを使えば、自然言語で指示をして簡単に draw.io 形式のグラフが描画できるのかもしれません。
ちなみに、知らない方向けに一応書くと、GPTs とは ChatGPT を特定用途にカスタマイズできる仕組みです。

今回採用した方法
概要: Claude に diagrams を使って描画する Python コードを書いてもらう
Python には diagrams という図形描画用のライブラリーがあるので、今回、Claude に図形を描画する Python コードを出力してもらう事で目的を達成しました。
プロンプト
特に凝ったことはしていませんが、以下のようなことを気をつけました。
- 最初は大まかな構成(AWS 上のウェブアプリ・API +スマホアプリ)を伝え、徐々に詳細を付け加えていく
- 一度のやり取りで一気に複数の修正を伝えない
- 想定通りの出力じゃ無かった時に、何が原因なのかが分かりづらくなるので
実際に Claude に伝えた内容としては
- AWS 上で ALB, ECS, RDS and S3 を使った典型的なWebシステムで、Route 53 でドメインを管理している。
- テキストを変更して欲しい(詳細は省略)。
- スクリプトの先頭に
#!/usr/bin/env pythonを追加して欲しい。 - ユーザー種別として一般ユーザーと管理者ユーザーがいるので追加して欲しい。一般ユーザーはスマホアプリを、管理者ユーザーはブラウザを使ってシステムにアクセスする。
- アイコンを変更して欲しい。
- 正確に言えばユーザーは Route 53 にもアクセスするが(※1)本題ではないので、Route 53 に繋がる線は削除して欲しい。
- 本システムでは外部サービスに接続している。1つは RevenueCat で、スマホユーザーが課金すると webhook で通知がくる。もう1つは○○(※2)で、定期実行のタスクが API を呼び出してデータを取得し、そのデータを RDS と S3 に保存する。
- ※1:もっと正確に言えば、ユーザーが使用している DNS (キャッシュサーバー)が Route 53 にアクセスする
- ※2: お客様システムの詳細を記載することは出来ないので、図中では白塗りにしている
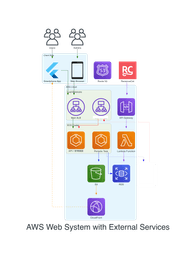
という感じで1から順に伝えていきました。ここまでやって出来上がった Python スクリプトを実行して生成された画像が以下のものです。
実際には、この後にさらに要素の追加や調整などを行って、最終的な図にしました。
考察、その他
履歴が残せるのは便利
ソフトウェア開発者としてはコードの履歴管理をするのが常識ですが、ドキュメント類はコードに比べると履歴管理がしづらいのが課題でした。
その課題に対しては、Microsoft Office の版管理機能を使ったり、あるいは手動でドキュメントの改訂履歴を残すなどの工夫をしたりして、それなりに便利ではあったのですが、それでもプログラムの履歴管理に比べるとやりづらさがあるのは否めないです(本題ではないので深くは触れません)。
別の解決方法としては、Markdown や AsciiDoc 、PlantUML などのテキストベースのフォーマットを使って、そのファイルをプログラムと同様に Git 等で履歴管理するという方法もありました。今回の diagrams ライブラリーを使った Python コードでグラフを描画するという方法もその系統に属する方法ですが、Git で履歴が管理されるのはソフトウェア開発者にとっては便利です。
Mermaid も結構使えそう
上の方に載せた Mermaid のサンプル画像は四角と線のみを使った白黒の図だったのですが、Mermaid のドキュメントを見てみると、かなり多くの図に対応しているようです。
Mermaid も、テキストベースのフォーマットなので、履歴管理と相性が良いです。
こんな便利なものがあるとは知らず、勉強不足でした。今後、設計書とかで図が必要な時に使ってみようと思いました。
初級〜中級エンジニアの仕事が変わりそう
今までの設計図の修正は、(打ち合わせ等で決まった)設計内容・意図を伝えた上で、初級〜中級エンジニアが担当する事が多かったと思いますが、生成 AI で出来るようになると初級〜中級エンジニアにお願いする必要がなくなります。現時点ではまだまだ完璧では無い部分も多いものの、生成 AI の方が
- コストが安い(月数千円)
- 何度細かいやり直しを命じても疲れたり嫌気がさしたりしない
というメリットもあります。今後の初級〜中級エンジニアに求められるもの、仕事のやり方は変わっていくものと思われます。
まとめ
diagrams という Python ライブラリーを使うことで、システム構成図等の図形を描画するプログラムが簡単に書けます。また、生成 AI を使うと、このライブラリーの使い方や Python の使い方を知らない人でも、簡単に図形描画をするプログラムが書けます。
手動で図形を描画するのに比べて、Python コードで描画する方法の方が Git 等で履歴管理出来るという大きなメリットがあります。他方、細かい部分で思った通りに描画できないなどのデメリットも存在しますが、仕事のやり方が大きく変わりそう、という感想を持ちました。



コメントを残す